

Neruda Arts
Client and Course Project
4 Team Members
Sep 2024 - Dec 2024 (12 weeks)

"Our vision is to create an inclusive space where everyone feels
welcome and can meaningfully engage with music"
Neruda Arts, based in St. Jacobs, Ontario, hosts annual concerts
featuring global performers, bringing diverse arts and culture to the
community. They aim to make their events accessible to the hard of
hearing and Deaf audience.
We first did literature reviews to understand our target group --- deaf and hard of hearing people, and the use of haptic technology on concerts for these groups of people. Then we used different research methods to determine our product.
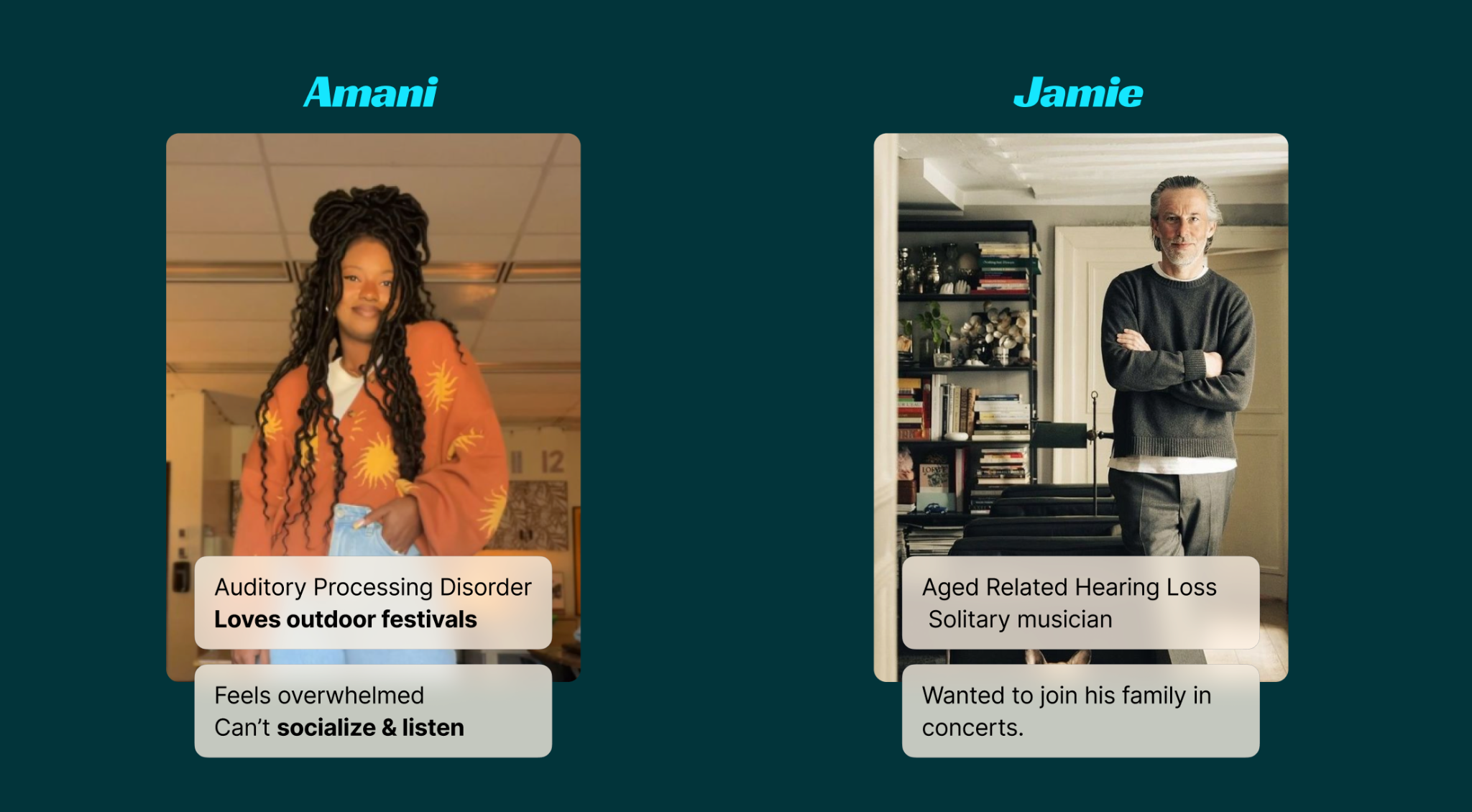
Personas help align us around user needs, guiding design and development decisions to create a product that truly resonates with the target audience.

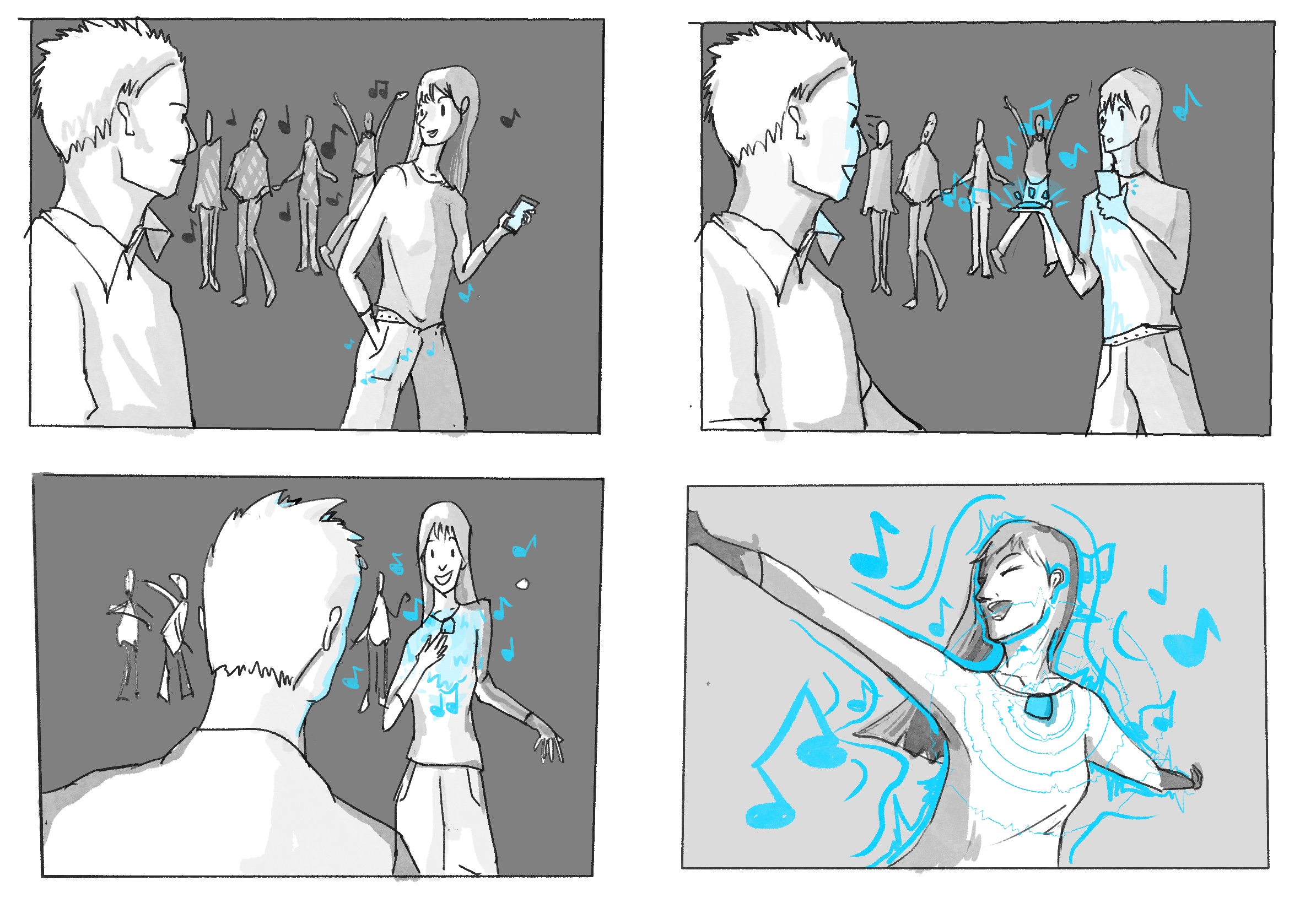
Storyboards help us visualize user experiences and workflows, enabling teams to better understand user interactions, identify potential pain points, and refine product features to create a seamless and intuitive solution.

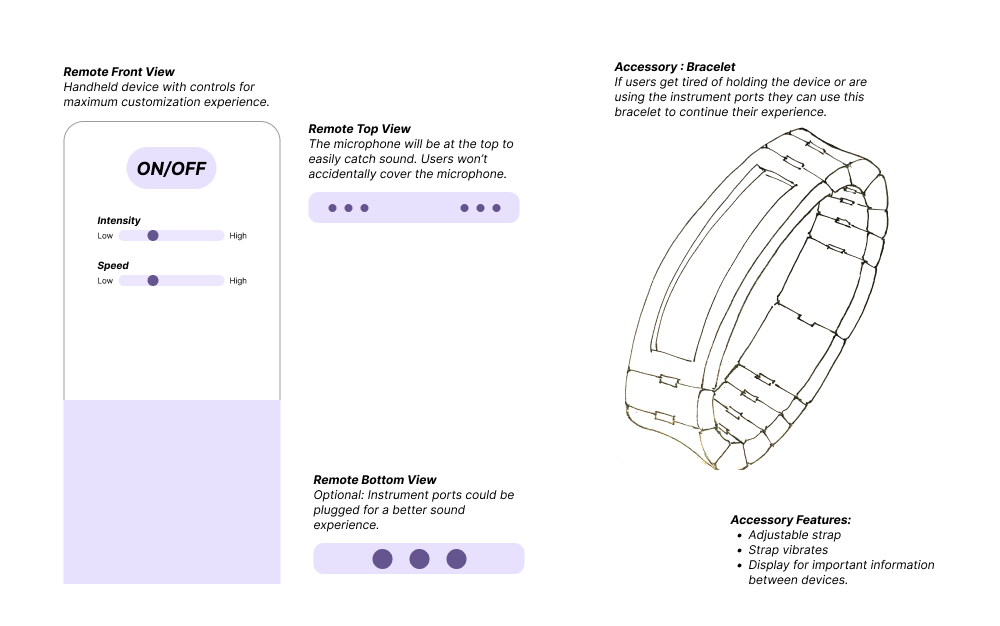
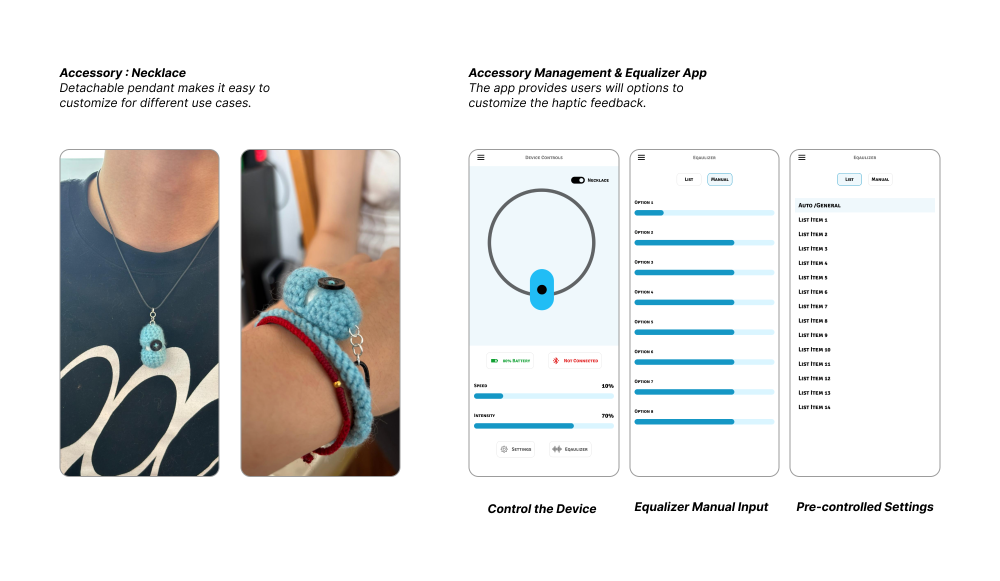
Our product includes a remote to control the vibration and a wearable accessory for the wrist or neck to feel it.

Based on the feedback from low-fidelity wireframes testing, we refined our design into mid-fidelity prototypes, incorporating user suggestions and improving the overall interaction flow.

Designed for effortless use – just wear it and feel the music! Featuring plastic bead straps to optimize vibration and a wooden base to enhance comfort and haptic sensations, it combines functionality with tactile appeal. Fully customizable, it's easy to wear, remove, and offering both performance and comfort.


Hapticlabs provides a no-code toolkit for creating haptic interactions with ease. Their software, Hapticlabs Studio, lets users design custom haptic patterns and signals, seamlessly integrating with the hardware DevKit and Mobile App for real-time testing. The DevKit adds haptic feedback to objects, while the Mobile App offers immediate feedback on iOS devices, streamlining the development of immersive haptic experiences.
Using the Hapticlabs kit, we created a custom haptic sequence for a Christmas song. The no-code toolkit helped us design patterns to match the song's rhythm and melody. With the DevKit, we implemented these patterns into hardware, and the Mobile App enabled real-time testing and adjustments, giving us hands-on experience with haptic technology's potential to enhance music through touch.

Based on feedback, we realized users are unlikely to customize the device experience. To make it accessible for all users, including children and the elderly, we needed to simplify it further. Inspired by concert bracelets that sync LED lights with performances, we aimed for a hands-free, synchronized experience.
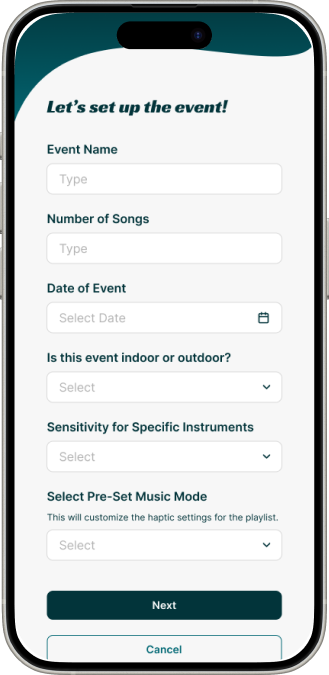
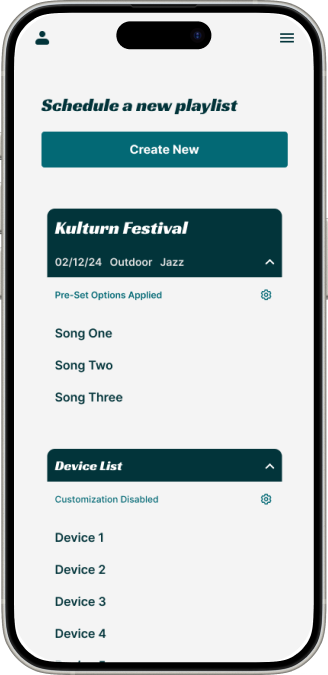
Neruda Arts can use the app to set up a concert playlist, customize settings, and start the experience with a single tap. The device connects to the mixer or can be manually configured using the form below.

Step One is to fill out basic event information to identify each playlist. Set the microphone sensitivity (noise, instruments and genre)

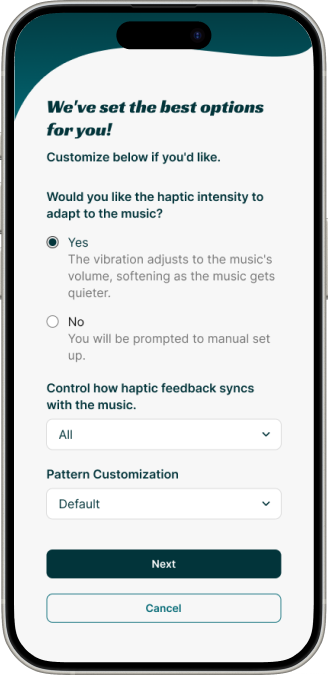
Step Two is to set up the haptic settings, if they want the vibration to adapt dynamically to the concert and how they want the feedback to respond (pattern & intensity).

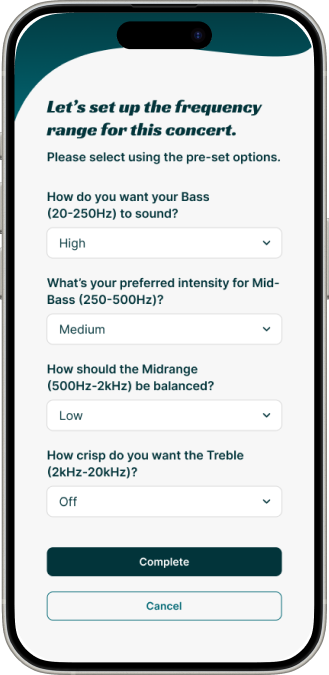
Step Three is to set up the frequency feedback. This will add some structure to the vibration feedback i.e all low frequency sounds between 20 - 250hz will have the highest intensity.

Step Four check the dashboard for the completed playlist. Access and play when ready.